|
10. 공격 속도 업그레이드 적용하기 11. 이동 속도 업그레이드 적용하기 12. 총알 개수 증가 업그레이드 적용하기 13. 폭탄 적용하기 14. 난이도 적용하기1 15. 난이도 적용하기2 16. 난이도 적용하기3 17. 보스 만들기 18. 효과음 넣기 19. 오프닝 화면, 엔딩 크레딧 만들기 20. 공유하기 |
이번 포스팅에서는 상점 화면을 만들어 보겠습니다.
상점에서 물건을 사기 위해서는 돈이 필요하겠죠? 1편 기획에서 말씀드린 것처럼 점수 3점당 1원씩 획득하도록 하고, 게임이 종료되었을 때 엔딩 장면에서 상점 장면으로 이동하여 아이템들을 구매할 수 있도록 만들어 보겠습니다.
우선 엔딩 장면을 수정하겠습니다. 해당 장면이 실행되었을 때 점수뿐만 아니라 플레이어가 가지고 있는 돈을 볼 수 있도록 글상자 2개를 추가하겠습니다.

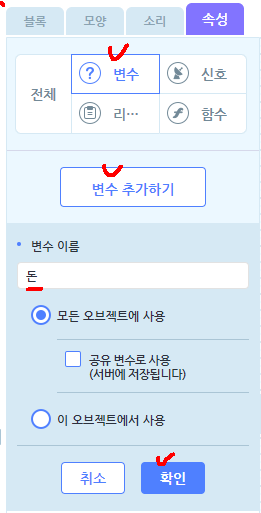
저번 점수와 관련된 글상자와 마찬가지로 깔끔하게 보이도록 글상자 배경색을 투명으로 해줍니다. 이제 돈을 표시할 부분이 생겼으니 돈을 저장할 수 있도록 변수를 생성해줍니다. 변수 이름은 심플하게 돈이라 하겠습니다.

마찬가지로 변수에 대한 정보가 화면에 나타나지 않도록 숨겨줍니다.

이제 돈 변수가 생겼으니 이 변수에 돈을 저장하고 글상자에 표시하는 코딩을 해보도록 하겠습니다. 우선 돈 변수를 초기화해주는 코드를 넣어줍니다. 프로그램이 시작될 때 0원으로 만들어 주는 것이 좋을 것 같네요. 시작 장면으로 돌아가 생성해놓은 배경 오브젝트를 클릭하여 그 부분에 돈을 초기화해줍니다.

다시 엔딩 장면으로 돌아옵니다. 엔딩 장면이 실행되었을 때 현재 획득한 점수에 3을 나누고, 그 값을 돈 변수에 더해줍니다. 돈 변수의 값이 변경되면 글상자에 변수 값을 써줍니다. 여기서 주의할 점은 나누어 떨어지지 않을 경우 소수점이 발생하므로 그 소수점을 제거해주어야 합니다. 제거하는 방법은 두 가지가 있습니다.
1) 나눗셈하였을 때 몫만 사용
2) 반올림
저는 반올림을 사용하였습니다.

돈이 적용되었습니다. 이제 상점 장면을 만들어보겠습니다. 상점 장면 또한 엔딩 장면과 마찬가지로 단색 배경 오브젝트를 사용합니다.

상점 장면에는 구매할 수 있는 아이템들이 나열되어 있고 다시 엔딩 장면으로 넘어갈 수 있는 버튼이 존재하며, 남은 금액을 표시하는 글상자가 존재합니다. 아이템 목록은 다음과 같습니다.
1) 미사일 연사속도 업그레이드
2) 로켓 이동속도 업그레이드
3) 미사일수 증가 업그레이드
4) 기본폭탄
5) 동전폭탄
6) 선풍폭탄
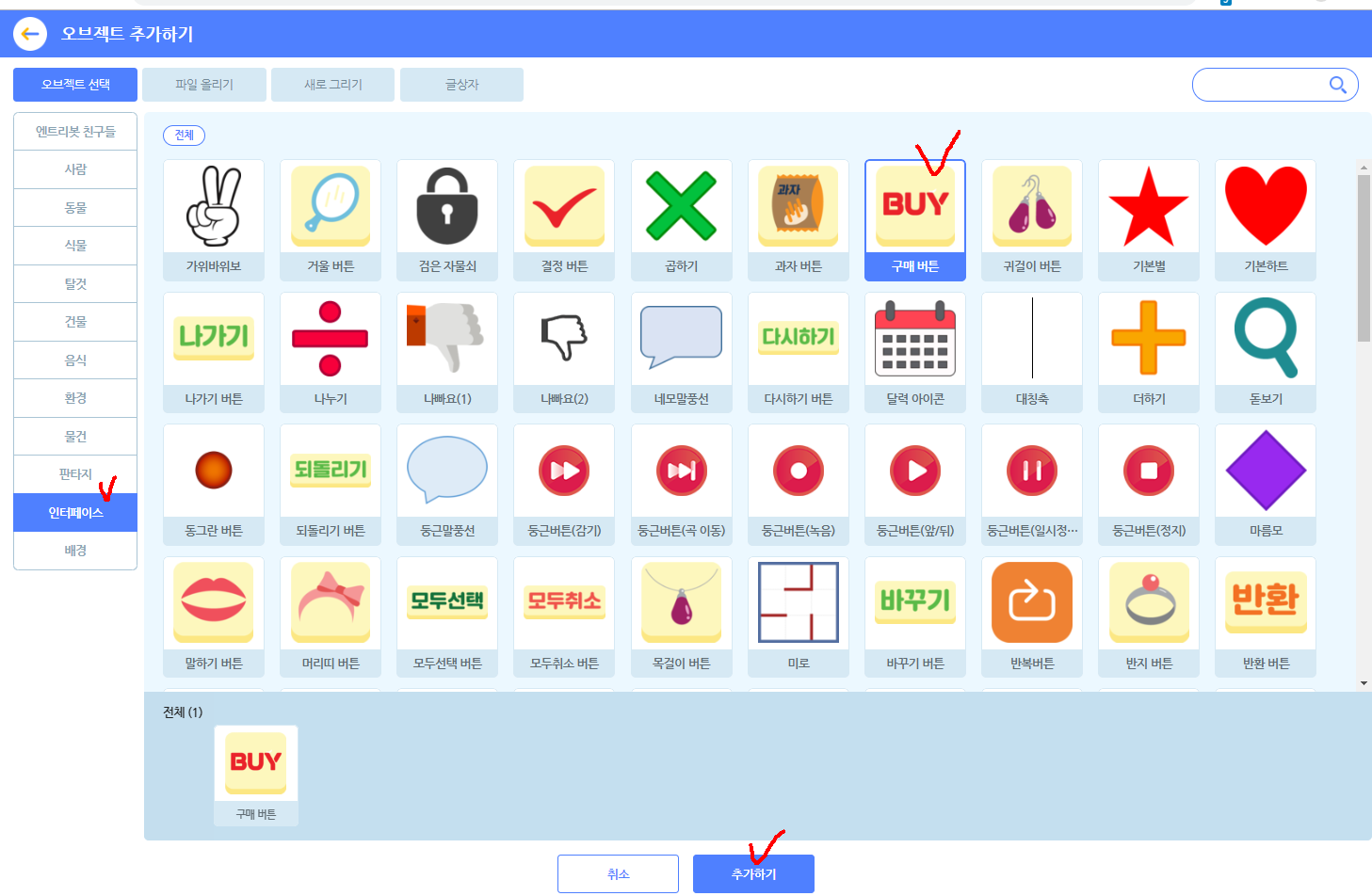
위의 아이템 및 업그레이드를 위한 오브젝트들을 추가해줍니다.

미사일수 증가 업그레이드는 물방울 오브젝트를 수정하여 제작할 것입니다. 물방울 오브젝트를 복제해주세요.

물방울 오브젝트 이름을 연사속도로, 물방울1 오브젝트 이름을 미사일개수로 바꿔줍니다. 그다음 아래의 그림처럼 오브젝트를 배치해줍니다.

다음은 글상자들을 배치할 것입니다. 아이템 이름과 가격을 표시해주고, 남은 금액을 표시해줄 것입니다. 글상자는 총 8개가 필요합니다.
- 연사속도
- 이동속도
- 미사일수
- 기본폭탄
- 동전폭탄
- 선풍폭탄
- 남은 금액
- 돈숫자
밑줄 쳐져있는 글상자들은 여러 줄 쓰기를 해주는 글상자들입니다. 글상자들의 글 형태는 아래와 같습니다.
- 아이템이름[금액]
아이템 금액은 다음과 같습니다.
- 연사속도: 60
- 이동속도: 30
- 미사일수: 120
- 기본폭탄: 40
- 동전폭탄: 80
- 선풍폭탄: 100
글상자를 생성하고 배치해줍니다.

배치가 완료된 후에 미사일수 오브젝트의 모양을 여러 개의 미사일처럼 보이도록 수정할 것입니다. 미사일수 오브젝트를 클릭한 뒤 모양탭을 클릭해줍니다. 그 후 물방울_큰 모양을 제거해줍니다.

그리고 모양을 180도 회전해줍니다.

회전된 모양을 복사하고 2개 붙여넣기 해줍니다. 편집 탭에 있는 붙이기를 누르면 쉽게 복사할 수 있습니다.

복제된 모양들을 각각 45도, -45도 회전하여 원래 모양 옆에 놓아줍니다. 그 다음 파일 탭에 저장하기를 눌러줍니다.

모양의 크기가 커져 미사일수 오브젝트의 크기 또한 줄여줘야 합니다. 크기는 원하는 크기로 해주시면 됩니다.

남은 금액과 돈숫자 글상자를 배치 후 화면은 아래와 같습니다.

엔딩 장면으로 되돌아갈 수 있는 버튼을 하나 만들어줍니다.

그 후 오른쪽 하단에 배치해줍니다.

마지막으로 엔딩 장면으로 이동하여 상점 장면으로 이동할 수 있도록 버튼을 하나 배치해줍니다.

생성 후 다시하기 버튼 옆에 배치해줍니다.

이제 코딩을 해보도록 하겠습니다. 상점에서 구매하는 기능은 다음 포스팅에서 진행할 예정이므로, 이번 포스팅에서는 상점 장면에서는 돈숫자 글상자에 돈이 표시되고 되돌리기 버튼을 클릭했을 때 엔딩 장면으로 이동하는 부분만 코딩하며, 엔딩 장면에서는 구매 버튼을 클릭하였을 때 상점 장면으로 이동하는 부분만 코딩하겠습니다.
먼저 엔딩 장면의 구매 버튼부터 진행하겠습니다.

상점 장면의 돈숫자 글상자에 대한 코딩을 해봅니다. 변수에 저장되어 있 는 현재 돈을 글상자에 표시해주면 됩니다.

상점 장면의 되돌리기 버튼에 대한 코딩을 해봅니다.

마지막으로 게임이 종료된 후 엔딩 장면이 시작되었을 때 돈이 계산되도록 설정되어 있는데 그 부분을 수정하도록 하겠습니다. 게임 장면에서 로켓이 다른 오브젝트와 충돌하였을 때 신호를 보내주고, 엔딩 장면에서 그 신호를 받아 계산하도록 하겠습니다.

돈숫자 글상자 코딩을 수정하도록 하겠습니다.

그 다음 게임 장면으로 이동하여 로켓충돌확인 함수를 수정해줍니다.

상점 장면이 드디어 완성되었습니다.
다음 포스팅에서는 상점에서 구매하는 기능을 추가해보도록 하겠습니다.
감사합니다:)
수정사항
기본폭탄과 동전폭탄의 글상자 위치가 바뀌어 나와있습니다. 아래와 같이 수정해주세요!

'Programming > Entry' 카테고리의 다른 글
| 엔트리(entry)로 비행기 슈팅게임 만들기 - 10. 공격 속도 업그레이드 적용하기 (0) | 2019.09.26 |
|---|---|
| 엔트리(entry)로 비행기 슈팅게임 만들기 - 9. 상점 구매기능 만들 (7) | 2019.06.11 |
| 엔트리(entry)로 비행기 슈팅게임 만들기 - 7. 엔딩 화면 만들기 (0) | 2019.05.21 |
| 엔트리(entry)로 비행기 슈팅게임 만들기 - 6. 점수 측정하기 (3) | 2019.04.17 |
| 엔트리(entry)로 비행기 슈팅게임 만들기 - 5. 미사일 만들기 (7) | 2019.04.16 |



